
Barrierefreiheit ist nicht nur ein Thema in der analogen, sondern auch in der digitalen Welt. Digitale Barrierefreiheit meint dabei den möglichen Zugang zu digitalen Materialien für alle Nutzer*innen, Hierzu gehört, dass auch Menschen mit Einschränkungen z. B. des Sehvermögens bei der Gestaltung von Kursen und Materialien mitgedacht werden. Als Grundlage für einen barrierefreien Zugang dienen die Web Content Accessibility Guidelines 2.1 (WCAG 2.1), an die sich auch Moodle orientiert. Durch den modularen Aufbau und das stetige Wachstum an neuen Inhalten in Moodle, wie installierbaren Plugins u. ä., ist eine vollständige Berücksichtigung der Richtlinien allerdings schwierig. Daher sprechen wir hier von barrierearmer Gestaltung.
Barrierefreiheit digital umsetzen
Wir möchten Ihnen zeigen, wie Sie Moodle-Kurse möglichst einfach und doch effektiv barrierearm gestalten können. Dafür haben wir im Folgenden Tipps aufgeführt, die Sie bei der Gestaltung Ihrer Kurse und Materialien berücksichtigen können, um Lernenden einen barrierefreien Zugang zu ermöglichen:
Links
Ergänzen Sie Links durch eine deskriptive Beschreibung wie z. B. „Hier geht’s zu Moodle“. Verlinkungen innerhalb eines Kurses sollten dabei am besten im selben Fenster zu öffnen sein. Für externe Links empfiehlt sich hingegen die Option „In einem neuen Tab/Fenster öffnen”

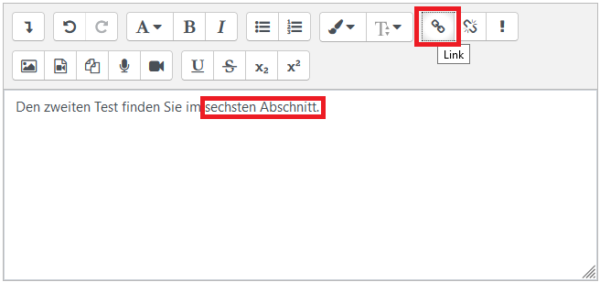
Links können zum Beispiel im Texteditor angelegt werden. Wählen Sie dort die deskriptiven Begriffe aus (hier: „sechsten Abschnitt“) und klicken Sie auf die „Link“-Schaltfläche. Danach kann die Verlinkung eingefügt und ausgewählt werden, ob der Link intern oder extern sein soll.
Multimedia
Für Bilder und Grafiken sollten Sie im Sinne einer barrierearmen Gestaltung einen Text hinzufügen. Für Videos bietet sich eine Untertitelung an. Eine Kodierung sollte nicht alleine durch Farben und Formen (z. B. in Form eines Symbols) erfolgen, sondern durch Text ergänzt werden. Wenn Sie Farben verwendet, achten Sie darauf, dass einfache Farben miteinander kombiniert und helle Kontraste vermieden werden. Darüber hinaus empfiehlt sich die Verwendung von gängigen Formaten, wie mp3 für Audio, mp4 für Video und pdf für Dokumente. Als kleiner zusätzlicher Tipp: Auf dem YouTube-Kanal von Captain Moodle finden Sie ein Videotutorial zur barrierearmen Gestaltung von PDFs.


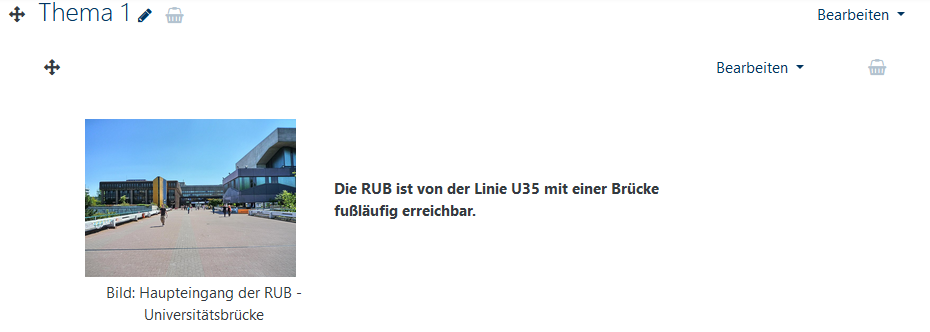
Betiteln bzw. untertiteln Sie Bilder, Videos und Grafiken und transkribieren Sie Audiodateien. Personen, die sogenannte „Screen-Reader“ verwenden, können beispielsweise die Bildunterschrift mit dem Verweis, dass es sich hierbei um ein Bild handelt, dem Bild zuordnen. Im Texteditor bietet sich dafür folgende Tabelle an:

Eingebettete Videos wie hier von YouTube übernehmen die Funktionalitäten wie beispielsweise Untertitel, ansonsten können auch eigene erstellt werden.
Personen mit Dyslexie (Beeinträchtigung der Lesefähigkeiten) können meist besser mit Audio- und Videodateien arbeiten als mit Textdateien; Personen mit Gehöreinschränkungen benötigen hingegen Transkriptionen.

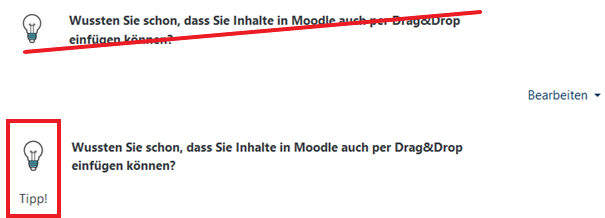
Sollten Sie Symbole oder Farbkodierungen verwenden, nutzen Sie diese nicht als Wortersatz. Betiteln Sie auch diese, um eine größtmögliche Zugänglichkeit zu schaffen.
Ein Moodle-internes Beispiel, dass Sie einfach nutzen können, wäre das Kursformat „Themen als Tabs“. Dort sind die Navigationsschaltflächen farblich abgehoben, mit einem Symbol versehen und zusätzlich betitelt:
Text
Strukturieren Sie durch Überschriften, da einige Nutzer*innen mittels Unterstützungssoftware schnell durch Seiten oder auch dem Kurs selbst navigieren.
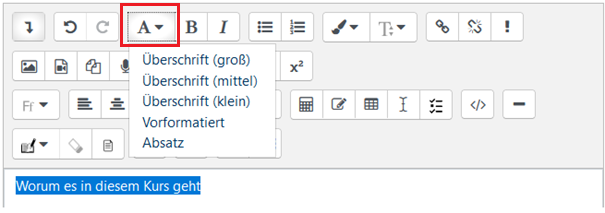
Wählen Sie im Texteditor dafür „Absatzformate“ und wählen Sie eine kleine, mittlere oder große Überschrift.

Vermeiden Sie außerdem ein überladenes Kursdesign und verwenden Sie ein konsistentes Layout.
Dabei kann Folgendes helfen:
- Wenn möglich keine Textmengen verwenden, sondern einfache Sätze in Bulletpoints/Spiegelstrichen
- Verwenden Sie Bilder und Grafiken, die mit dem Text korrespondieren
- Bauen Sie Ihre Themenabschnitte immer gleich auf, um komplexe und gedrängte Aufbauten zu vermeiden
Sie möchten Ihre Moodle-Kurse und Materialien barrierearm gestalten?
Seit Mitte August steht dem ZfW-Team im Rahmen des Projekts „Accessibility@RUB“ eine neue Mitarbeiterin für das Thema „digitale Barrierefreiheit“ zur Verfügung. In diesem Kontext werden Informations- und Schulungsangebote zum Thema inklusive Gestaltung der Lehre konzipiert und zukünftig für Lehrende angeboten. Darüber hinaus sollen perspektivisch auch Beratungsangebote implementiert und Beispiele für barrierearme Materialien zur Verfügung gestellt werden. Auch hier im Blog werden Sie sicherlich zeitnah mehr dazu lesen können 🙂
Sollten Sie Fragen zur barrierearmen Umsetzung in Moodle haben, wenden Sie sich gerne an rubel@rub.de.







Hinterlassen Sie einen Kommentar
Sie müssen angemeldet sein um einen Kommentar zu schreiben.